Android 系统架构 —— View 的硬件渲染
前言
Android 系统不如 IOS 流畅的问题, 一致被广大用户诟病, Google 为此也下了很多的功夫, 各个 Android 版本的渲染变更如下
| Android 版本 | 渲染变更 |
|---|---|
| Android 3.0 阶段 | 开始支持硬件加速 |
| Android 4.0 阶段 | 默认开启硬件加速 |
| Android 4.1 阶段 | 1. 引入了 VSYNC 垂直同步信号 2. Triple Buffering 三缓冲机制 |
| Android 4.2 阶段 | 开发者选项中引入了过度渲染监控工具 |
| Android 5.0 阶段 | 1. 引入了 RenderNode 来保存 View 的绘制动作 DisplayList 2. 引入了 RenderThread, 所有的 GL 命令都在 RenderThread 中进行, 减轻了 UI 线程的工作量 |
| Android 7.0 阶段 | 引入了 Vulkan 的硬件渲染引擎 |
可以看到 Android 4.0 之后, 就已经默认开启硬件加速了, 5.0 之后更是引入了 RenderNode 和 RenderThread 来提升渲染能力, 关于软件渲染的相关知识请点击这里回顾
通过对 OpenCV 和 OpenGL 的学习, 让我们对图像图形学有了一定的了解, 这里再回过头来看看 Android 的图形架构的硬件绘制部分就比较轻松了, 这里我们以 Android 9.0 源码为例, 揭开 5.0 阶段之后硬件渲染的机制, 以及 RenderNode 和 RenderThread 的神秘面纱
OpenGL ES 2.0 —— EGL 的应用
前言
通过前面的学习, 我们知道如何使用 GLSurfaceView 配合自定义 Renderer 来绘制我们想要的图像和纹理, 但却没有深究它是怎么工作的
这里我们通过 EGL 的学习来理清这一流程
什么是 EGL?
OpenGL ES 是操作 GPU 的 API, 它无法直接与屏幕设备进行交互, EGL 是 OpenGL ES 渲染 API 和本地窗口系统(native platform window system)之间的一个中间接口层,它也主要由厂商来实现
- EGLDisplay
- 显示设备抽象描述
- EGLContext
- 描述 OpenGL ES 的上下文, 存储 OpenGL ES绘图的一些状态信息
- EGLSurface
- 描述存储图像的内存缓冲区域, 在 Android 端为 Surface/SurfaceTexture
OpenGL ES 2.0 —— 帧缓冲 FBO
前言
上一篇文章学习了 VBO 顶点缓冲, 它解决了多次向 GPU 内存拷贝顶点数据带来性能损耗的问题
这里思考另一个问题, 当数据通过渲染管线输出到屏幕时, 我们如何拿到输出的数据呢?
带着这个问题, 我们了解一下 FBO 的相关知识
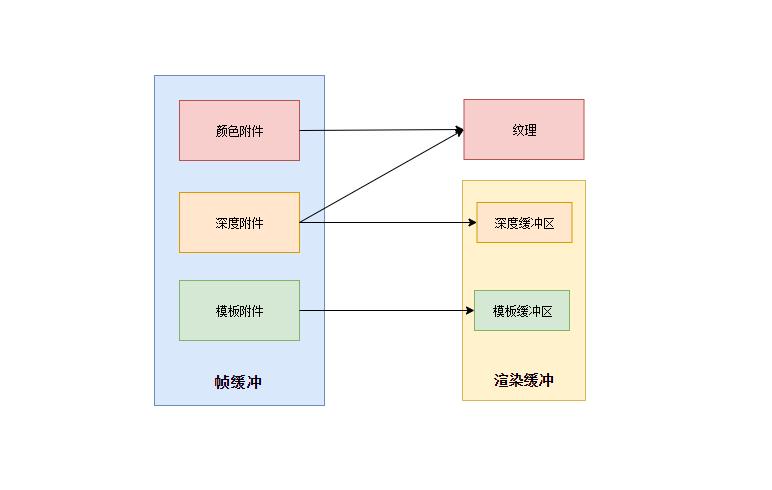
一. 什么是帧缓冲?
帧缓冲 (Framebuffer Object, 简称 FBO) 即用于存放渲染管线输出数据帧的缓冲

OpenGL ES 2.0 —— 顶点缓冲 VBO
前言
在前面绘制图形和纹理时, 我们的顶点坐标的使用流程如下
- 定义 java 的 float[]
- 将 float[] 写入 Native, 使用 FloatBuffer 描述
- 在绘制时, 将 FloatBuffer 传入着色器
可以看到, 每次绘制都需要将 FloatBuffer 中的数据, 从 Native 拷贝到 GL 着色器所在的 GPU 内存中, 当顶点数据比较庞大时, 这也会是一笔非常大的开销
VBO 便是解决这个问题很好的途径
一. 什么是 VBO?
VBO 即 Vertex buffer object 顶点缓冲对象, 它通过在 GPU 中开辟一块内存专门用于存放顶点坐标数据的方式, 减少 GPU 绘制时从物理内存拷贝到 GPU 内存空间所带来的性能损耗
OpenGL ES 2.0 —— 纹理绘制
前言
通过前面 2D 图像绘制的学习, 让我们对 GL 渲染图像有了一定的了解
作为非游戏开发者, 我们很少会自己绘制图形, 更多的是去绘制一张 2D 的图片, 通过纹理便可以实现这一功能
纹理的定义如下
纹理可以理解为 2D 的贴纸, 我们可以通过这个贴纸, 将纹理图像映射到 OpenGL 的图形上
接下来探索一下纹理相关的知识点, 最终提供一个 fitCenter 和 centerCrop 的实现
一. 纹理坐标系统
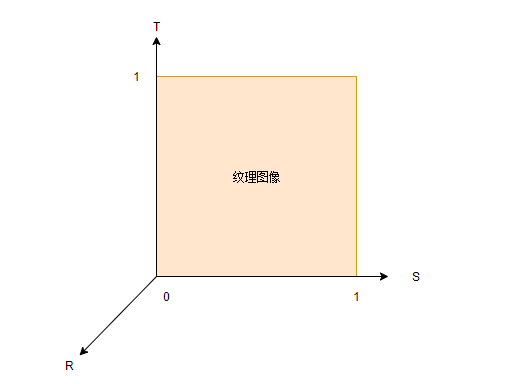
纹理坐标系统, 即针对于纹理画布建立的坐标系统, 其样式如下

纹理的坐标系为 TSR 坐标系, 2D 纹理只用到 TS, 其中 1 描述加载的纹理的初始大小, 与 GL 坐标系一样, 是一个归一化的值
OpenGL ES 2.0 —— 2D 图形绘制
前言
经过前面 GL 基础知识的学习, 这里就开始真正的实战了, OpenGL ES2.0 中关于绘制类型主要有如下分类
| 绘制类型 | 绘制方式 |
|---|---|
| GL_POINTS | 将传入的顶点坐标作为单独的点绘制 |
| GL_LINES | 将传入的坐标作为单独线条绘制,ABCDEFG六个顶点,绘制AB、CD、EF三条线 |
| GL_LINE_STRIP | 将传入的顶点作为折线绘制,ABCD四个顶点,绘制AB、BC、CD三条线 |
| GL_LINE_LOOP | 将传入的顶点作为闭合折线绘制,ABCD四个顶点,绘制AB、BC、CD、DA四条线。 |
| GL_TRIANGLES | 将传入的顶点作为单独的三角形绘制,ABCDEF绘制ABC,DEF两个三角形 |
| GL_TRIANGLE_STRIP | 将传入的顶点作为三角条带绘制,ABCDEF绘制ABC,BCD,CDE,DEF四个三角形 |
| GL_TRIANGLE_FAN | 将传入的顶点作为扇面绘制,ABCDEF绘制ABC、ACD、ADE、AEF四个三角形 |
这里我们就实战一下 2D 图形的绘制
Opengl Es 2.0 Coordinates
title: OpenGL ES 2.0 —— 坐标系统 permalink: opengl-es-2.0/coordinates key: opengl-es-2.0-coordinates tags: OpenGL —
前言
了解了着色语言之后, 我们便可以编译 glsl 的程序了, 但是为了将我们想要绘制的效果, 转化为 glsl 的代码, 这需要一个将三维坐标转变为二维坐标, 是一种降维思考的过程
理解 GL 的坐标系统, 可以帮助我们更好的处理这一过程
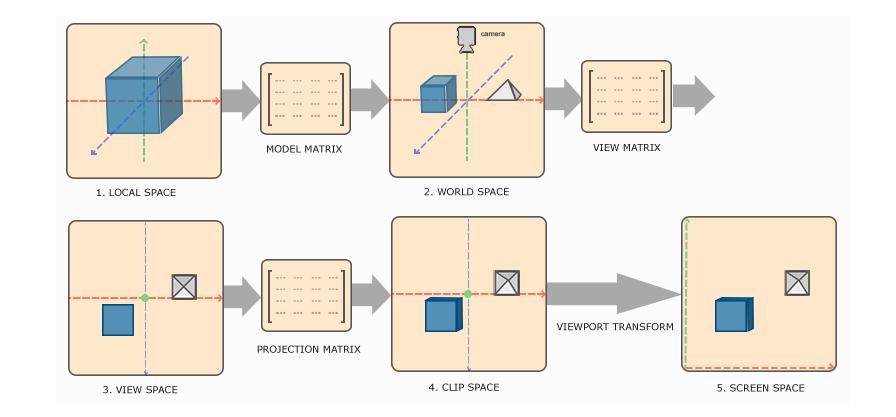
概览
在 Open GL 渲染管线的过程中一共存在五个坐标系统

OpenGL ES 2.0 —— 着色语言(GL Shading Language)
前言
上一篇文章中, 主要分析了渲染管线与着色器, 为了更好的控制顶点和纹理着色器工作, 这里学习一下 着色语言(Shading Language) 相关的知识
一. 什么是着色语言?
OpenGL 2.0 ES 的 Shading Language 是一种高级的图形编程语言, 用于配合顶点着色器和纹理着色器绘制出更加炫酷的场景与特效
二. 特点
- 基于 C/C++ 的语法及流程控制
- 完美支持向量和矩阵的操作
- 通过限定符来管理输入和输出
- 拥有大量的内置函数来提供丰富的功能
共计 84 篇文章,11 页。